Al desarrollar una nueva aplicación SAPUI5 una de las cosas que debemos pensar es cómo queremos estructurar dicha aplicación, y por tanto, qué controles SAPUI5 vamos a necesitar.
Los controles SAPUI5, son los elementos de interfaz de usuario con los que se va a llevar a cabo la interacción, ya sea de una manera pasiva o activa. En este artículo, vamos a estudiar y dar ejemplos de algunos de esos controles de una aplicación SAPUI5.
Actualmente existen infinidad de controles distribuidos en las diferentes librerías SAPUI5 (sap.ui.commons, sap.m…). En este artículo, sólo vamos a introducir algunos de ellos, pero es posible encontrar todo tipo de información útil sobre propiedades, eventos y agregaciones relacionada con cada control SAPUI5 en los siguientes enlaces:
- https://sapui5.hana.ondemand.com/#content/Controls/index.html
- https://sapui5.hana.ondemand.com/explored.html#
La forma de crear un control SAPUI5 dependerá del tipo de vista que se esté creando (XML, JS, JSON, HTML…) o de si el control se ha creado en el controlador de la vista, en cuyo caso siempre se creará mediante JS. En este artículo mostraremos algunos ejemplos usando XML.
Tipos de controles SAPUI5
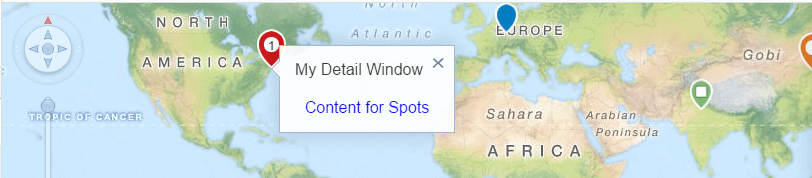
SAPUI5 ofrece controles de todo tipo, desde los más simples como un Label o un Button hasta los más complejos como mapas geográficos dinámicos o gráficos. La clasificación de controles es la siguiente:
- Controles SAPUI5 simples: Label, Image, Button…
- Controles SAPUI5 para introducir valores: ComboBox, CheckBox…
- Controles SAPUI5 complejos: Table, Form, GeoMap…
- Layouts: Horizontal Layout, Vertical Layout…
- Diálogos: Dialog, Select Dialog, Table Select Dialog…
- Controles UX3: Shell, DataSet, NaviationBar…
Propiedades de controles SAPUI5
Cualquier control SAPUI5 dispone de una serie de propiedades que definen su apariencia en la interfaz. Es conveniente consultar la documentación anteriormente citada, para conocer qué propiedades disponen los distintos controles que queramos utilizar.
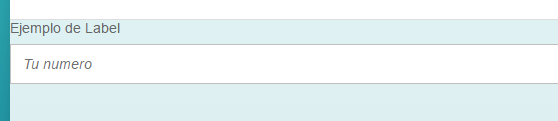
Para definir propiedades en XML se utiliza la notación propiedad=”valor” dentro de la etiqueta XML de apertura del control. A continuación, vemos la declaración de un Label (sap.m.Label) y un Input (sap.m.Input).
<Label id="Label1" text="Ejemplo de Label" textAlign = "Begin" required="true"/> <Input id="Input1" type="Number" placeholder="Tu numero" />
Eventos en controles SAPUI5
Como se comentaba anteriormente, los controles SAPUI5 son los elementos con el que el usuario interactúa, por esta razón, estos controles pueden reaccionar a diferentes eventos.
Mediante la definición de eventos SAPUI5 se establece cómo se comportará el control. La forma de definir eventos es similar a la forma de definir propiedades, solo que el valor puede ser una función anónima (en el caso de las vistas Javascript) o mediante una llamada a una función del controlador.
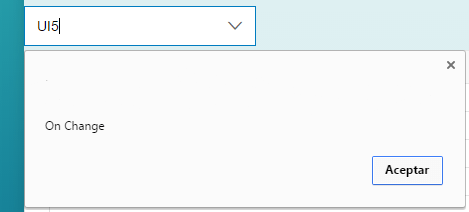
A continuación, vemos un ejemplo de definición de evento en un control ComboBox (sap.m.ComboBox) de una vista XML.
<ComboBox selectionChange="onChange"> <items> <core:Item key="Fiori" text="Fiori"/> <core:Item key="UI5" text="UI5"/> <core:Item key="GW" text="Gateway"/> </items> </ComboBox>
En el controlador correspondiente deberá estar la implementación del evento en una función llamada “onChange”.
onChange:function(){
alert("On Change");
}
Igual que se ha comentado para las propiedades, para saber a qué eventos reacciona cada control se puede consultar la documentación.
Agregaciones de controles SAPUI5
Gran parte de los controles SAPUI5 tienen propiedades más complejas que las que se han mostrado en el apartado b). A este tipo de propiedades en lugar de asignar un valor concreto se les asigna una colección de valores o de otros controles SAPUI5. Este tipo de propiedades, se denominan agregaciones.
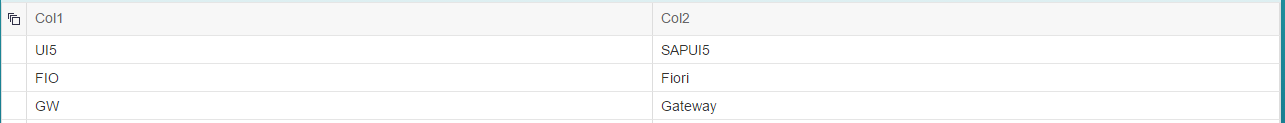
En el siguiente ejemplo, podemos ver la agregación columns en un control SAPUI5 de tipo Table (sap.ui.table.Table), que en lugar de ser un valor simple es una colección de controles de tipo Column (sap.ui.table.Column).
<t:Table id="Tabla1" rows="{path: 'tm>/temario'}">
<t:columns>
<t:Column>
<Label id="col1" text="Col1" />
<t:template>
<Text text="{tm>id}"/>
</t:template>
</t:Column>
<t:Column>
<Label id="col2" text="Col2" />
<t:template>
<Text text="{tm>nombre}"/>
</t:template>
</t:Column>
</t:columns>
</t:Table>
En la tabla anterior aparece el primer caso de DataBinding, en el que se enlaza la agregación rows con un modelo. Este concepto, es clave en el desarrollo de cualquier aplicación SAPUI5 será tratado en próximos artículos.
De momento, con estos conceptos sobre los controles de una aplicación SAPUI5 podemos comenzar a diseñar las pantallas de nuestra aplicación.