
En este artículo veremos cómo crear aplicaciones multiplataforma de escritorio usando Electron + SAPUI5 y cómo construir un solo ejecutable para nuestra aplicación.
Electron:
Electron es un framework de código abierto desarrollado y mantenido por GitHub. Combina el motor Chromium y Node.js lo que permite escribir aplicaciones en tecnologías web y encapsularlas en un contenedor para que parezcan apps nativas de escritorio. Aplicaciones como Microsoft Teams, Discord, o Spotify están desarrolladas con Electron.
Usar Electron trae una serie de beneficios como el acceso a la API del hardware, la opción de poder seguir usando la app si el servidor que aloja la aplicación Fiori se cae, que todo el mundo usa la misma aplicación y de esta manera evitas los problemas de compatibilidad con los diferentes navegadores y que a la hora de implementarlo, es más fácil decirle a un usuario que abra una aplicación en lugar de tener que ir al navegador y guardar la dirección.
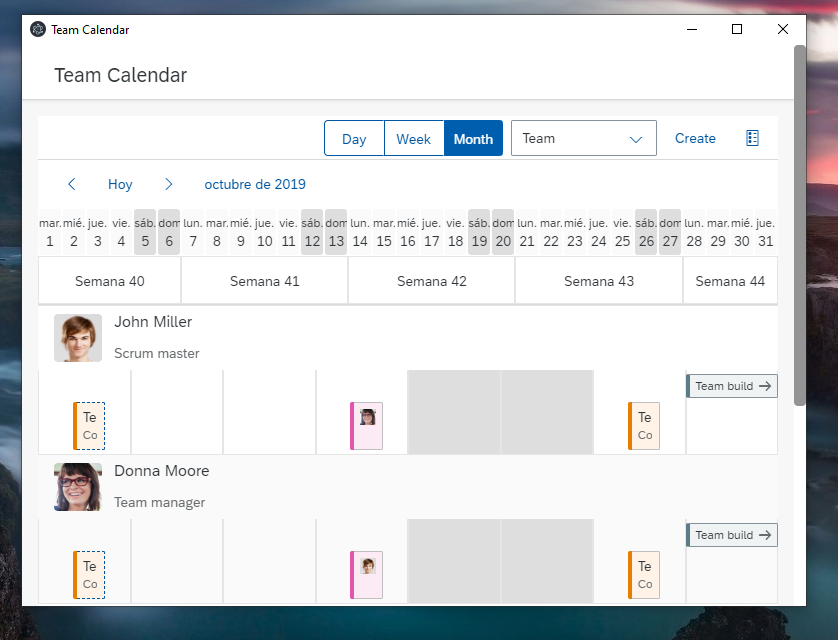
Para poder empezar a construir la aplicación necesitaremos instalar Node.js y una aplicación SAPUI5. Yo usaré una aplicación de demo de la siguiente página https://sapui5.hana.ondemand.com/#/demoapps.
Una vez tengamos todo, crearemos la carpeta de nuestra aplicación y moveremos la carpeta webapp de nuestra aplicación UI5 dentro de esta. Después abrimos un terminal y navegamos a la raíz de nuestra aplicación. Ejecutamos el siguiente comando:
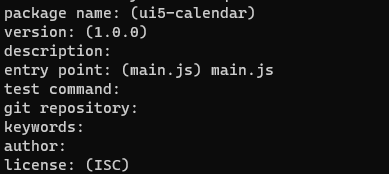
npm init

Ahora crearemos un fichero main.js en la raíz y pegaremos el siguiente código:
const { app, BrowserWindow } = require(‘electron’);
let mainWindow;
app.on(‘ready’, () => {
mainWindow = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
nodeIntegration: false
}
});
mainWindow.loadFile(‘webapp/index.html’);
});
Aquí podremos configurar ventana de Electron y en la función loadFile le diremos que fichero mostrar.
Ahora tenemos que abrir el index.html que se encuentra en webapp/index.html y sustituir el src del script de sap-ui-core.js por el siguiente: https://sapui5.netweaver.ondemand.com/resources/sap-ui-core.js
y en el fichero package.json añadiremos lo siguiente dentro de scripts:
«start»: «electron .»
Para probar la aplicación primero tendremos que añadir Electron, desde el terminal escribiremos el siguiente comando:
npm install electron –save-dev
y después para probarlo:
npm start

En el próximo artículo veremos cómo podemos empaquetar nuestra aplicación para diferentes sistemas operativos y de esta forma obtener un solo ejecutable para no tener que escribir comandos cada vez que queramos usar la aplicación. Recuerda que puedes consultar cualquier duda en los comentarios o contactando con nosotros.
Más información:
Quizas te pueda interesar
Integración de SAP Sales Cloud V2
con SAP S/4HANA Cloud Public Edition
Tus ventas más ágiles que nunca: Integración de SAP Sales Cloud V2 con SAP S/4HANA Cloud Public Edition En Oreka IT somos expertos en tecnología SAP, abarcando desde ERP R/3 y S/4HANA hasta CRM SAP Sales Cloud. Con amplia experiencia en entornos On-premise, ahora...
FEEL2SALES:
Una solución para llevar a tu empresa a la nueva realidad de la economía verde y circular
¿Qué es FEEL2SALES? Feel2Sales es un desarrollo 100% Oreka IT, que permite recopilar el feedback de los consumidores finales, de un modo directo y sin intermediarios, y lo asocia con los datos específicos del producto, como tipologías o lotes de fabricación....
Control Horario Web
Si tienes SAP BusinessOne y necesitas oficializar tu registro horario, tenemos la solución (integrada) perfecta para ti. Suponiendo que no vivas en una burbuja social, seguro que has oído hablar de la normativa estatal por la cual, desde el 12 de mayo de 2019, todas...