Hace ya un tiempo, hablamos en este blog del UI Theme Designer como una nueva herramienta que ampliaba en gran medida las posibilidades de customización de nuestro portal SAP.
Sin embargo, la aparición de esta herramienta en SAP Portal no fue fortuita. Básicamente, UI Theme Designer iba a convertirse en una herramienta clave en la estrategia de lavado de cara de las interfaces de usuario SAP, junto con el framework de programación SAPUI5 y por supuesto junto con SAP Fiori.
En esta ocasión vamos a volver a ver en acción el UI Theme Designer, pero para dar estilo a aplicaciones Fiori o aplicaciones UI5 que tengamos publicadas en nuestro SAP Frontend Server como aplicaciones BSP (accesibles desde la transacción SE80).
Para crear un theme con el que personalizar estas aplicaciones disponemos de la transacción /ui5/theme_designer mediante la cual se abrirá el mencionado UI Theme Designer en una pestaña de navegador web.
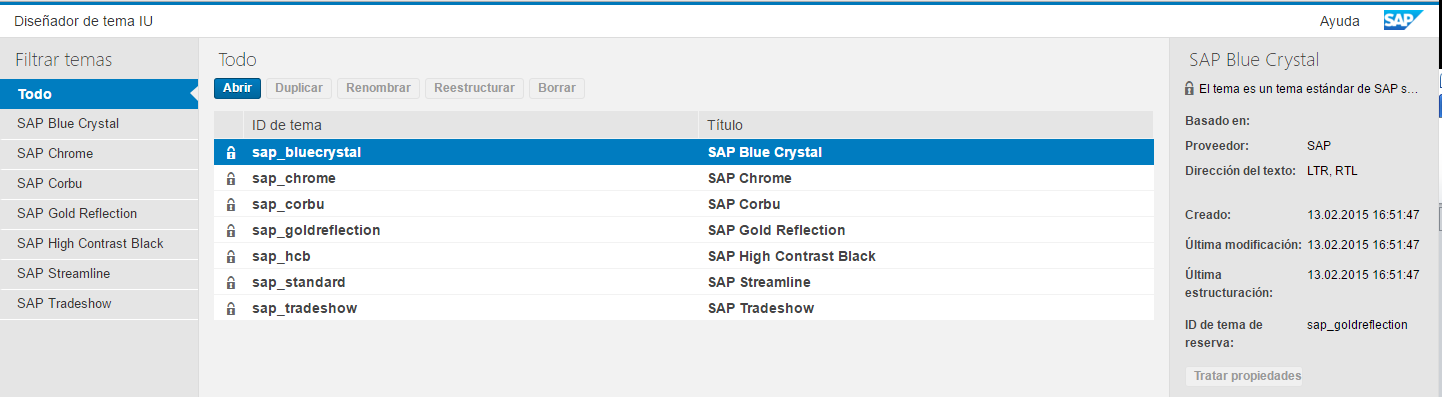
Como se puede apreciar en la siguiente imagen, el UI Theme Designer es equivalente al que ya conocíamos en SAP Portal:

Al iniciarse se muestra la lista de themes actualmente disponibles tanto estándares como no estándares, los cuales es posible abrir, renombrar, reestructurar, duplicar…
Debemos tener en cuenta cuáles son los themes estándar de SAP actualmente disponibles para dotar de estilo a las aplicaciones UI5, que recordamos son aplicaciones basadas en JavaScript y HTML5. Estos temas son sap_bluecrystal, sap_goldreflection y sap_hcb.
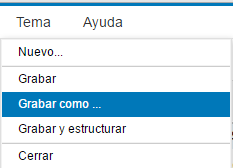
Para crear un theme personalizado, es necesario basarse uno de los themes estándar: abrir el theme estándar, realizar sobre él las modificaciones que sean convenientes y después guardar con un nuevo nombre.

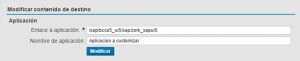
En cualquier caso, UI Theme Designer nos permite previsualizar una aplicación concreta con cualquiera de los themes disponibles. Para ello, añadimos una “Target Page” o página de destino indicando la URL de la aplicación en el server.

Una vez hecho esto, será posible abrir la aplicación con el theme en cuestión e ir probando cambios en el tema sobre esa misma aplicación:
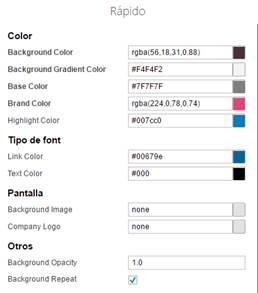
Desde el UI Theme Designer podemos modificar el estilo de las aplicaciones en tres niveles:
Rápido
En este modo sólo se permiten modificar aspectos generales del estilo como la paleta de colores general.

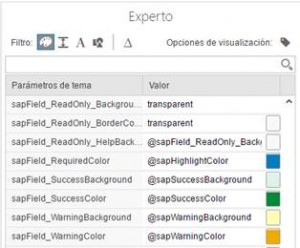
Experto
En este nivel es posible modificar un grupo más amplio de propiedades. Así mismo estas propiedades se pueden clasificar por categorías: colores, dimensiones, fuentes, imágenes…

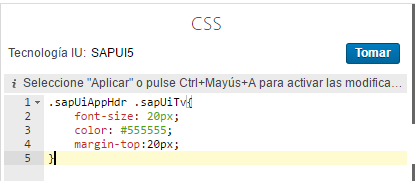
CSS
En este modo, se pueden añadir nuevas propiedades CSS que se priorizarán por encima de las definidas por defecto (css).

Sin duda con UI Theme Designer para SAP Fiori, ya no hay excusas para no personalizar y adaptar la interfaz de usuario de las aplicaciones SAP a la imagen corporativa de tu empresa.
Más información:
Quizas te pueda interesar
Prácticas recomendadas en las integraciones
Qué son las integraciones Las integraciones son comunicaciones que “enganchan” sistemas SAP con otros sistemas externos, lo cual requiere de un desarrollo que adapte 2 o más sistemas que son muy diferentes (lenguajes, organización/estructuración de datos, protocolos)....
Migración de SAP PI/PO a SAP Integration Suite
Moderniza tu Integración Empresarial: Migración de SAP PI/PO a SAP Integration Suite En un entorno empresarial cada vez más dinámico y digital, la conectividad entre sistemas es clave para lograr eficiencia, agilidad y escalabilidad. Las plataformas SAP Process...
SAP Build Work Zone
Antes de empezar hablar de SAP Build Work Zone, vamos a retroceder un poco al pasado porque Work Zone no es un producto que SAP se ha sacado de la chistera mágicamente, si no una evolución de productos anteriores. SAP Build Work Zone es la versión potenciada de los...


