En un artículo anterior expliqué cómo configurar nuestra aplicación SAPUI5 mediante el manifest.json. En este artículo explicaré cómo funciona la navegación en las aplicaciones SAPUI5.
Funcionamiento de la navegación
SAPUI5 ofrece una navegación basada en rutas, esto nos permite crear aplicación de página única (single-page) donde la navegación funciona cambiando la ruta. De esta forma el navegador no tiene que recargar la página.
Para utilizar la navegación en SAPUI5 deberemos implementar un router.

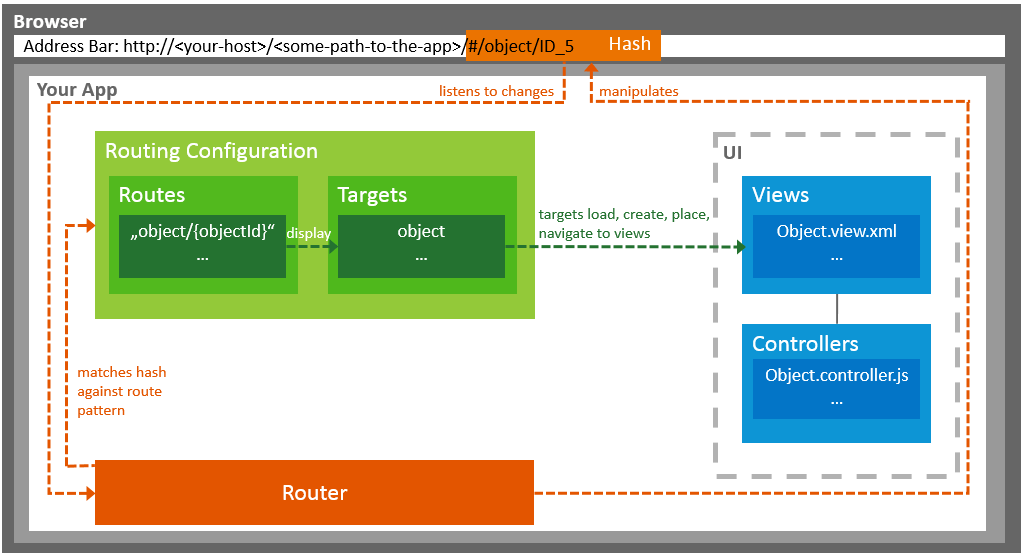
El router es encargado de controlar la navegación, para realizar dicho control realizara las siguientes funciones:
- Escuchar los cambios el hash
- Manipular es hash
- Comparar el hash con los patrones de las rutas
Cada vez que hash cambia, el router compara los patrones de las rutas. Si hay algún patrón coincide, se mostrará la vista correspondiente. Además, si junto al hash tiene parámetros, estos se enviarán a la vista.
Para que router funcione correctamente, deberemos configurar las rutas y los targest.
- Las rutas tendrán definido un patrón con el que comparemos el hash. Si coinciden, la ruta indicara que targests deben visualizarse.
- Los targets, definirán que vistas deben visualizarse.
Dicha configuración puede realizarse globalmente, para toda la aplicación, o local. Para realizar la configuración global deberemos utilizar el manifest.json o Component.js, en cambio si desea hacer la configuración local deberá utilizar las clases, Route y Target ubicadas en los namespaces sap.ui.core.routing y sap.m.routing.
Gracias del router, podemos implementar la navegación en nuestras aplicaciones de una manera sencilla.
En el próximo artículo explicare los diferentes tipos de patrones que podemos crear.
Si tienes cualquier duda déjanos un comentario en este post o contacta con nosotros.
Más información:
Quizas te pueda interesar
Prácticas recomendadas en las integraciones
Qué son las integraciones Las integraciones son comunicaciones que “enganchan” sistemas SAP con otros sistemas externos, lo cual requiere de un desarrollo que adapte 2 o más sistemas que son muy diferentes (lenguajes, organización/estructuración de datos, protocolos)....
Cockpit de Gestión de facturas manuales FI en SAP
En esta entrada del blog, exploraremos las funcionalidades del nuevo monitor para la gestión de facturas de venta generadas en el módulo de SAP FI. Este sistema ha sido diseñado para facilitar la gestión de facturas y correspondencias empresariales de una manera...
Migración de SAP PI/PO a SAP Integration Suite
Moderniza tu Integración Empresarial: Migración de SAP PI/PO a SAP Integration Suite En un entorno empresarial cada vez más dinámico y digital, la conectividad entre sistemas es clave para lograr eficiencia, agilidad y escalabilidad. Las plataformas SAP Process...