Siguiendo la estela de los artículos “SAP Design Studio: Roadmap” y «SAP Design Studio: Cuadros de mando«, vamos a continuar hablando de SAP Design Studio, pero esta vez vamos a centrarnos en la arquitectura Design Studio. Además, veremos de qué forma se recogen y utilizan los datos en los gráficos, tablas y demás componentes de Design Studio.
Arquitectura Design Studio
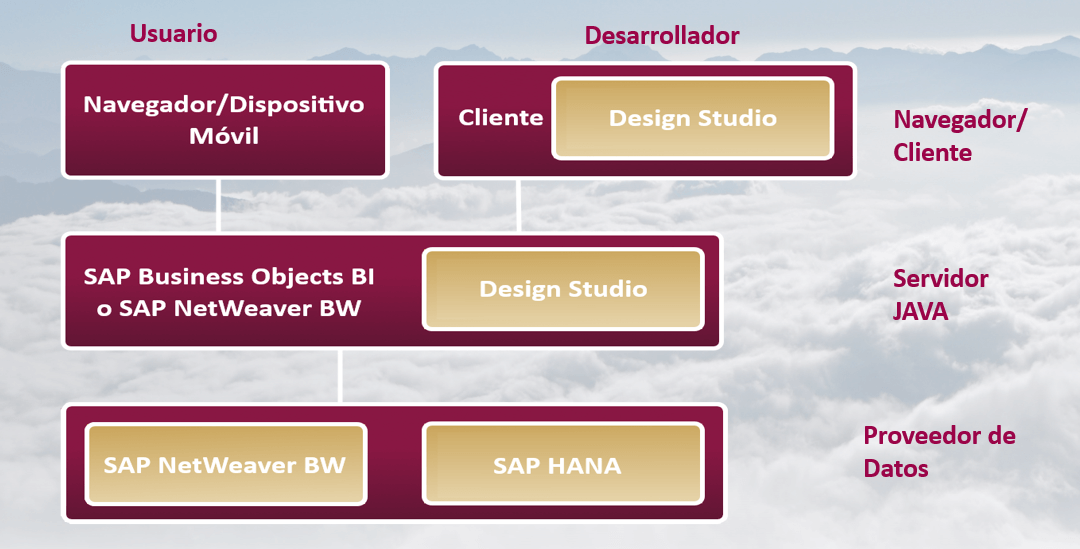
La arquitectura de Design Studio podría resumirse en la siguiente imagen:

Siguiendo este esquema de abajo a arriba identificamos tres capas:
- En el nivel más bajo está el nivel de datos (SAP BW, SAP HANA, UNIX, fichero, etc).
- En el nivel medio está el servidor Java con la plataforma BI o BW (Design Studio puede deployarse tanto en SAP Netweaver BW o SAP BO BI).
- En el más alto está el browser/cliente (Diseñador o usuario de la aplicación).
Datasources
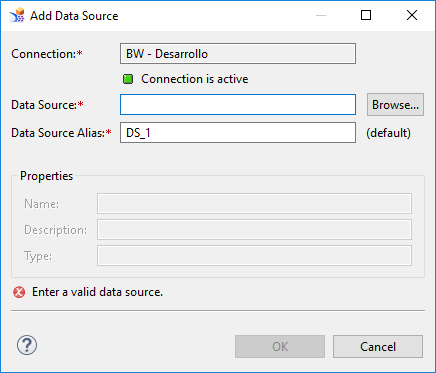
¿Cómo accedemos desde Design Studio a los datos que tenemos almacenados en BW o HANA?
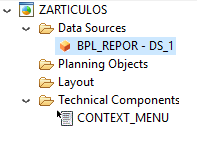
Lo más habitual es crearse una query que ataca el infositio donde estén guardados, y llamar a ésta en Design Studio. Para ello, se han de crear lo que en la herramienta se conocen como Datasources.

¿Qué es un Datasource?
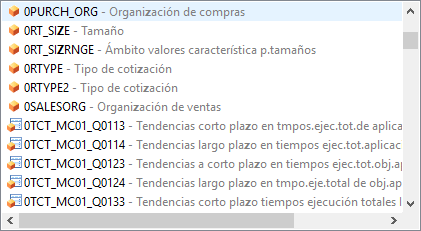
La asignación de una query, infositio, característica, vista… del entorno al que estemos conectados y el cual va a ser usado por cada uno de los componentes para ser visualizado. Va a ser lo que se pinte en los gráficos o tablas.
Nota: pueden crearse Datasources sin referencias a nada, y crear esta vinculación en tiempo de ejecución, pero por ahora no entraremos en esta casuística.

El alias es el nombre a partir del cual va a ser conocido este conjunto de datos en la aplicación.
Personalización del Datasource
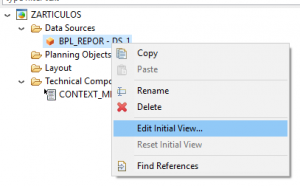
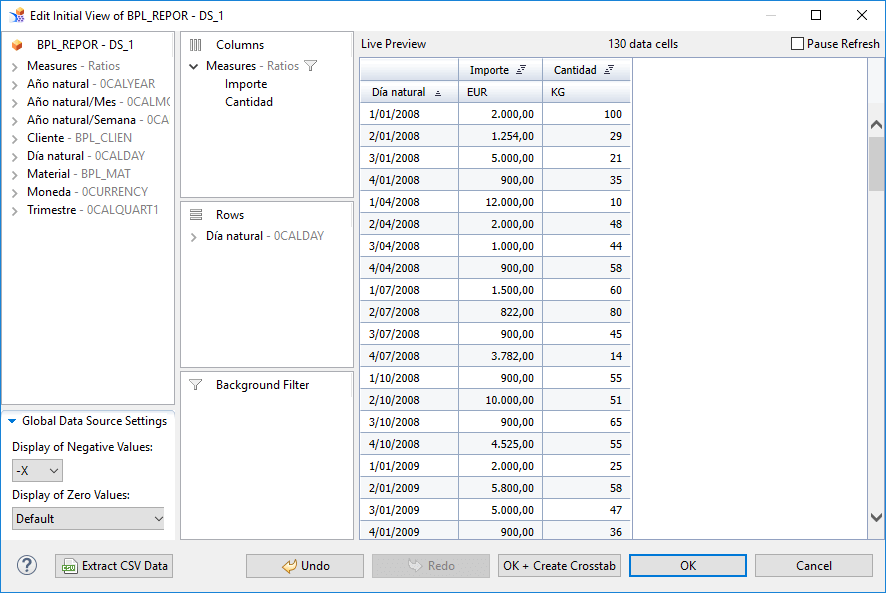
Nada más ser asignada, la Datasource tiene el mismo contenido que se recogería al ser ejecutada la query a la que representa, pero es algo más: Cada Datasource puede ser personalizada mediante filtros, supresión de características, ratios, visualización de jerarquías, movimiento de infoobjetos de filas a columnas y viceversa, etc, en lo que se denomina como “Vista inicial”.


La vista inicial se divide en dos mitades: La mitad izquierda, en la cual se pueden personalizar la visualización de los datos, y la mitad derecha, en la cual aparece el resultado de estas modificaciones.
De una forma muy intuitiva (drag & drop) pueden seleccionarse las características y ratios que queremos y en tiempo real podemos ir viendo qué aspecto va teniendo el resultado de la Datasource en la parte derecha.
Una vez estemos de acuerdo con el aspecto que tenemos, podemos pulsar Ok para dejarla lista para ser utilizada por el componente que queramos (gráficos, tablas, etc), o podemos pulsar sobre “OK + Create Crosstab” para crearla y asignársela directamente a un componente Crosstab (Tabla).
Es importante decir que, un mismo Datasource puede ser asignado a varios componentes. Y, si a un Datasource asignado a un Crosstab o un Chart, u otro componente de visualización, posteriormente se le aplica un filtro, este nuevo resultado se mostrará en todos los gráficos, tablas, etc, que tengan asignado este Datasource.
La creación de Datasources es uno de los pasos más importantes de una aplicación de SAP Design Studio, ya que, como comprobaremos en próximos artículos, la inmensa mayoría de sus componentes dependen de ellas.
Más información:
Quizas te pueda interesar
SAP Datasphere:
dos modelados y un mismo destino
Datasphere es la nueva herramienta de SAP para gestionar los datos de nuestra empresa. Permite centralizar todos los datos en un único punto, sin importar si se trata de un origen SAP o no SAP, tanto local como en la nube estén o no estructurados. Vamos a detallar las...
SAC,
más allá del reporting
Cuando pensamos en herramientas de análisis, lo primero que suele venirnos a la mente son gráficos, KPIs y dashboards. Pero, ¿qué pasaría si una plataforma no solo mostrara el estado del negocio, sino que te ayudara a simular, decidir y ejecutar? SAP Analytics Cloud...
Informes impactantes en Power BI
¿Quieres que tus informes de Power BI sean más impactantes y revelen insights más profundos? Los objetos visuales personalizados te ofrecen la flexibilidad y la personalización que necesitas para visualizar tus datos de manera más efectiva. Descubre cómo estos...