
En este artículo hablaremos sobre cómo cargar y mapear un fichero Excel en SAPUI5.
Muchas veces nos interesa consumir documentos en formato Excel y visualizar los datos que contienen en nuestras aplicaciones FIORI, ya sea para visualizar y seleccionar los datos a cargar de una forma más sencilla o para automatizar un proceso de carga manual.
A continuación, se explicarán los pasos a seguir para este fin.
Creación de elemento en la vista
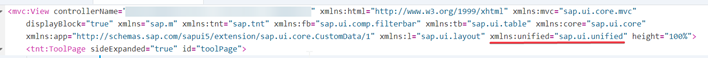
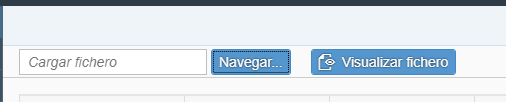
El primer paso para ello es tener nuestro elemento para poder acceder al explorador de archivos, para lo que utilizaremos la librería xmlns unified de SAPUI5.

En el atributo fileType del elemento FileUploader es donde podemos decirle qué tipos de archivos esperamos que se carguen, en este caso, los correspondientes a las diferentes versiones de Excel.
Hay otros dos parámetros que será necesario añadir, uno contendrá el nombre del archivo y será del tipo Text y otro que contendrá los datos de este que será de tipo bar.

Por último, configuraremos los eventos uploadComplete, typeMissmatch y change del elemento FileUploader.
En el siguiente punto veremos cómo configurarlos en nuestro controlador.
Controlador:
En el controlador de la vista hay que crear una función por cada evento.
- typeMissmatch: utilizamos este evento para comprobar que el tipo del fichero seleccionado coincide con los tipos establecidos en la propiedad fileType. Configuramos la función de manera que recorramos los tipos de archivo que habremos configurado en el atributo fileType. Recogeremos esta propiedad desde el evento de la función. oEvent.getSource().getFileType();
- Cuando el valor del input cambie se activara el evento Change que nos añadirá el documento a la variable: sap.ui.getCore()._file desde el parámetro files del evento.
- Una vez finalizada la carga del documento se activa el evento uploadComplete que verificará y nos confirmará el éxito de la carga.
Utilización y lectura del documento
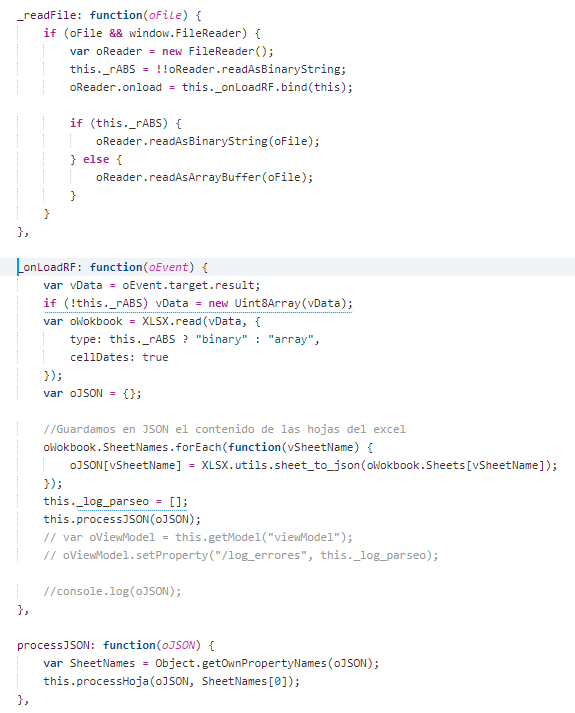
- Llamamos a la función de lectura y creamos un JSON con los datos de cada hoja de nuestro archivo Excel:

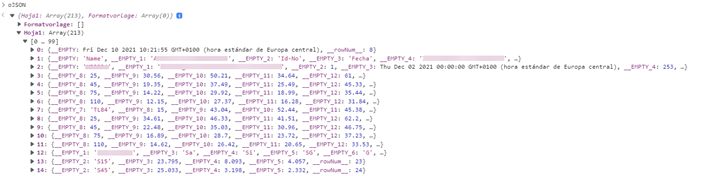
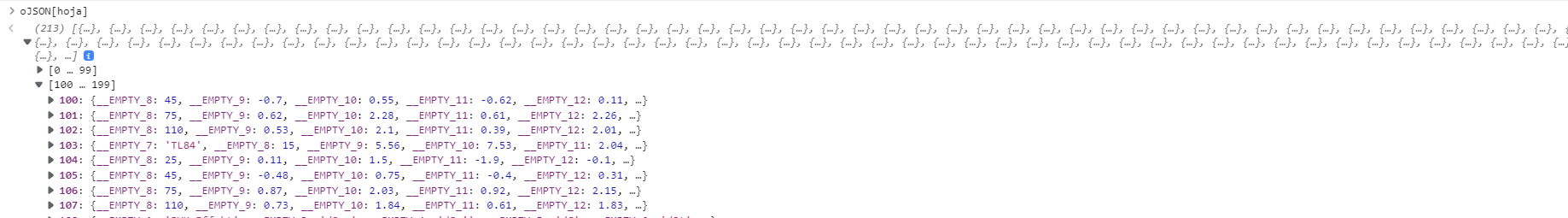
Se creará un archivo JSON como el siguiente, donde tendremos 3 niveles: Hoja, línea y columna.

- Procesamos la Hoja.
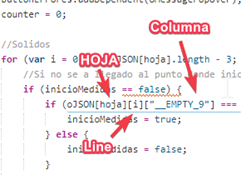
Para procesar la hoja recorreremos el JSON que hemos creado.
Nuestro objetivo será acceder a cada celda para obtener la información necesaria.

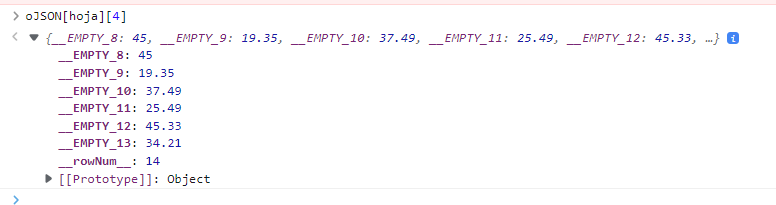
Indicando la hoja, el número de línea y la columna podemos acceder al dato de la celda.

Las columnas se nombrarán con los nombres “__EMPTY_numero de columna”

Hay que tener en cuenta que, así como las columnas en blanco sí que se contabilizan para determinar el número Empty. Las líneas en blanco no, por tanto, tendremos tantas líneas contabilizadas como líneas tengamos con al menos una celda con dato.
Una vez obtenemos los datos de cada celda, podremos utilizar estos como nos interese en nuestra aplicación FIORI. Por ejemplo, podremos crear objetos con los diferentes datos y cargando un modelo JSON utilizarlo en una tabla.


Esperamos que este artículo te haya servido de ayuda. Si tienes alguna duda, puedes ponerte en contacto con el equipo de UX/I por teléfono: 945 067 219 o por email: orekait@orekait.com.
Más información:
Quizas te pueda interesar
Prácticas recomendadas en las integraciones
Qué son las integraciones Las integraciones son comunicaciones que “enganchan” sistemas SAP con otros sistemas externos, lo cual requiere de un desarrollo que adapte 2 o más sistemas que son muy diferentes (lenguajes, organización/estructuración de datos, protocolos)....
Migración de SAP PI/PO a SAP Integration Suite
Moderniza tu Integración Empresarial: Migración de SAP PI/PO a SAP Integration Suite En un entorno empresarial cada vez más dinámico y digital, la conectividad entre sistemas es clave para lograr eficiencia, agilidad y escalabilidad. Las plataformas SAP Process...
SAP Build Work Zone
Antes de empezar hablar de SAP Build Work Zone, vamos a retroceder un poco al pasado porque Work Zone no es un producto que SAP se ha sacado de la chistera mágicamente, si no una evolución de productos anteriores. SAP Build Work Zone es la versión potenciada de los...


