Uno de los aspectos clave a la hora de desarrollar aplicaciones SAPUI5 es la necesidad de acceder a los diferentes elementos de la aplicación desde cualquier punto de la aplicación.
En artículos anteriores ya hablábamos del patrón Modelo-Vista-Controlador usado en SAPUI5 y vimos los ficheros de los que constan las aplicaciones SAPUI5 que se corresponden con cada uno de los componentes en los que se basa este patrón.
Es por tanto, sencillo darse cuenta de que en cualquier momento puede ser necesario por ejemplo, obtener desde un controlador el valor de un control representado en una determinada vista (por ejemplo el nombre de usuario) o acceder a un determinado modelo para utilizar sus datos desde una vista para, por ejemplo rellenar un combobox. ¿Cómo conseguimos conseguir esta información en las aplicaciones SAPUI5?
La respuesta a esta pregunta es: mediante las funciones de acceso al core.
Diferenciamos entre las siguientes tres funciones:
sap.ui.getCore()
Devuelve una instancia de la propia aplicación o core. En el core se puede guardar información global, almacenar modelos entre otras cosas. A nivel de aplicación sap.ui.getCore() es la más potente e interesante a la hora de desarrollar una aplicación SAPUI5.
A partir de esta instancia obtenida se puede acceder a otros objetos de la aplicación utilizando sap.ui.getCore().byId(“ID”), para como hemos dicho antes como ejemplo, obtener el nombre usuario introducido en un campo de un formulario. A continuación se muestra un ejemplo:
Vista: Definimos en la vista un campo de tipo Input para introducir el nombre con ID “miNombre” y un botón que cuando es pulsado ejecuta la función “onPress” definida en su controlador.
createContent : function(oController) {
return new sap.m.Page({
title: "Title",
content: [
new sap.m.Input("miNombre",{
type: sap.m.Input.Text
}),
new sap.m.Button("miBoton", {
text: "Pulsame",
type: sap.m.ButtonType.Accept,
press: oController.onPress})
] });
}

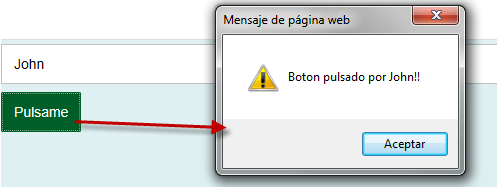
Controlador: Define la función “onPress” mostrando una alerta que informa sobre quién ha pulsado el botón en función del nombre de usuario introducido en el campo.
onPress:function(){
var miNombre = sap.ui.getCore().byId("miNombre");
alert("Boton pulsado por " + miNombre.getValue() + "!!");
}

jQuery.sap.domById()
Esta función devuelve elementos del DOM de Javascript. Funciona igual que la función document.getElementById(“ID”). Se puede utilizar para manipular el DOM o para asignar eventos.
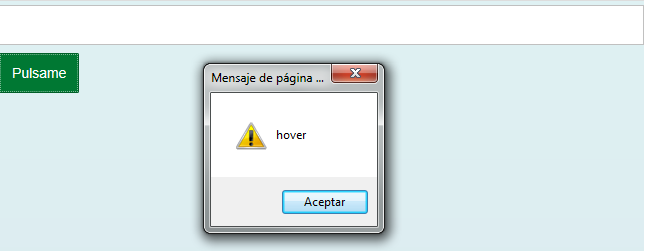
Controlador: Obtiene la referencia del campo de texto con ID “miNombre” y le asigna funcionalidad al evento “onmouseover”.
onPress:function(){
var miNombreDOM = jQuery.sap.domById("miNombre");
miNombreDOM.setAttribute('onmouseover','alert("hover")');
}

jQuery.sap.byId()
Devuelve un objeto jQuery correspondiente a elementos del DOM de Javascript. Funciona igual que los selectores jQuery(“#ID”) o $(“#ID”). Es muy útil para llevar a cabo efectos visuales colores, efectos, tamaños de letras etc…
Controlador: Modifica el color del elemento cuyo ID sea miNombre y sus hijos.
onPress:function(){
jQuery.sap.byId("miNombre *").css("color","red");
}

Con estas tres funciones de acceso al core ya podemos acceder a los diferentes elementos de nuestra aplicación SAPUI5.
Más información:
Quizas te pueda interesar
Migración de SAP PI/PO a SAP Integration Suite
Moderniza tu Integración Empresarial: Migración de SAP PI/PO a SAP Integration Suite En un entorno empresarial cada vez más dinámico y digital, la conectividad entre sistemas es clave para lograr eficiencia, agilidad y escalabilidad. Las plataformas SAP Process...
SAP Build Work Zone
Antes de empezar hablar de SAP Build Work Zone, vamos a retroceder un poco al pasado porque Work Zone no es un producto que SAP se ha sacado de la chistera mágicamente, si no una evolución de productos anteriores. SAP Build Work Zone es la versión potenciada de los...
SAP TechEd 2024:
Principales Anuncios en la Keynote
Como otros años, en octubre tiene lugar en Barcelona la considerada como mayor conferencia tecnológica de SAP: SAP TechEd. Este evento tiene como fin presentar una serie de anuncios de los nuevos productos y evoluciones en SAP. En concreto, esta edición 2024 se centró...


