
En este artículo, vamos a describir la manera de generar puestos de trabajo alternativos para la planificación avanzada PPDS en S/4 HANA. Lo que queremos conseguir con la definición de puestos de trabajo alternativos es que, en el caso de que no tengamos capacidad en el puesto de trabajo definido en la hoja de ruta, se pueda cambiar a otro posible puesto de trabajo. Para ello, vamos a necesitar trabajar con clases y características.
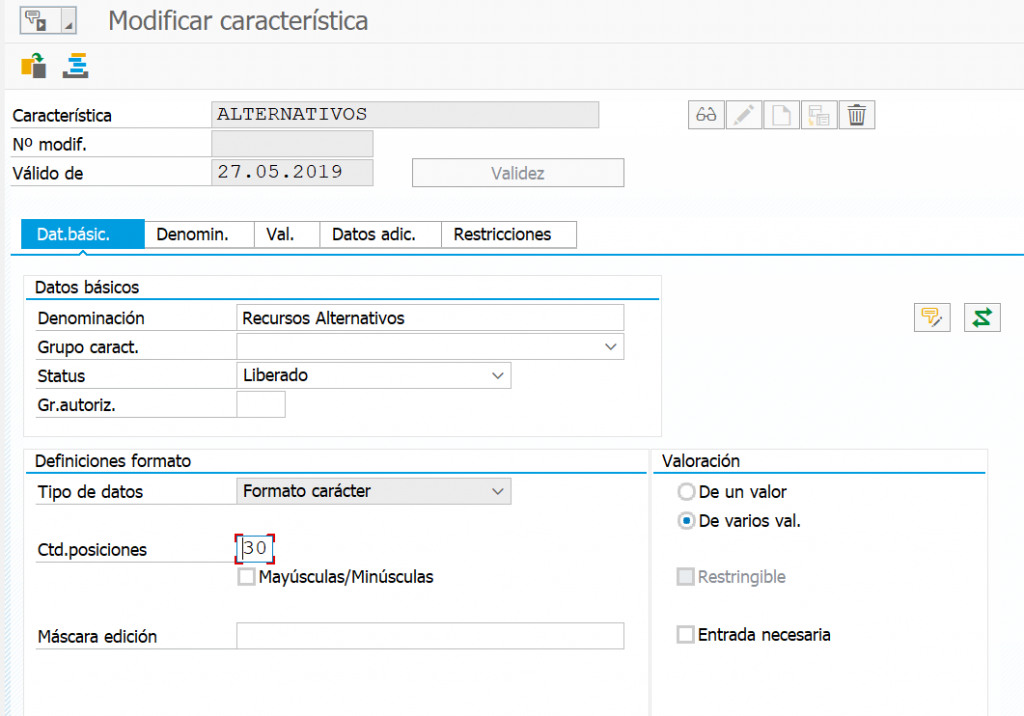
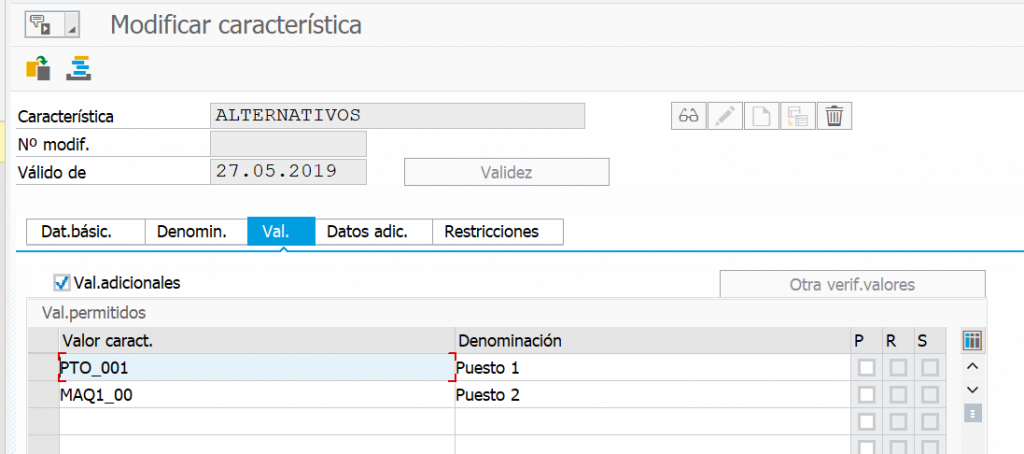
Lo primero que tenemos que hacer es crear dicha clase y característica que luego asignaremos a los puestos de trabajo y a las hojas de ruta. Creamos una característica y le asignamos los valores de los distintos puestos de trabajo alternativos con los que vamos a trabajar en nuestra planificación. La característica la definimos con el tipo carácter.


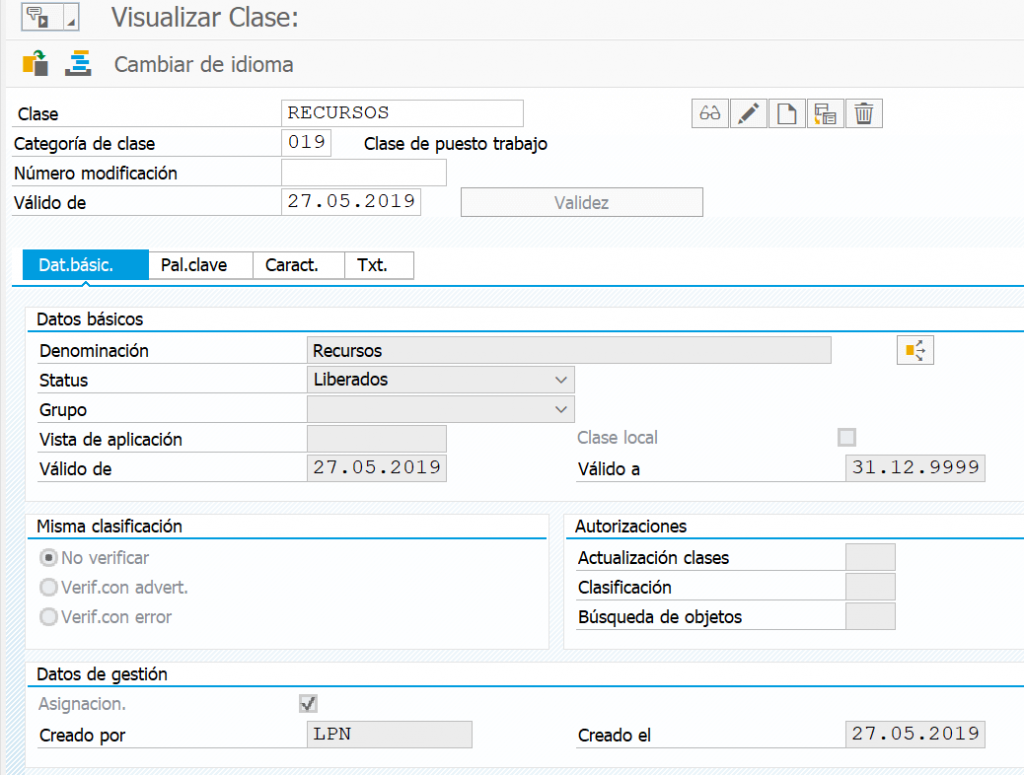
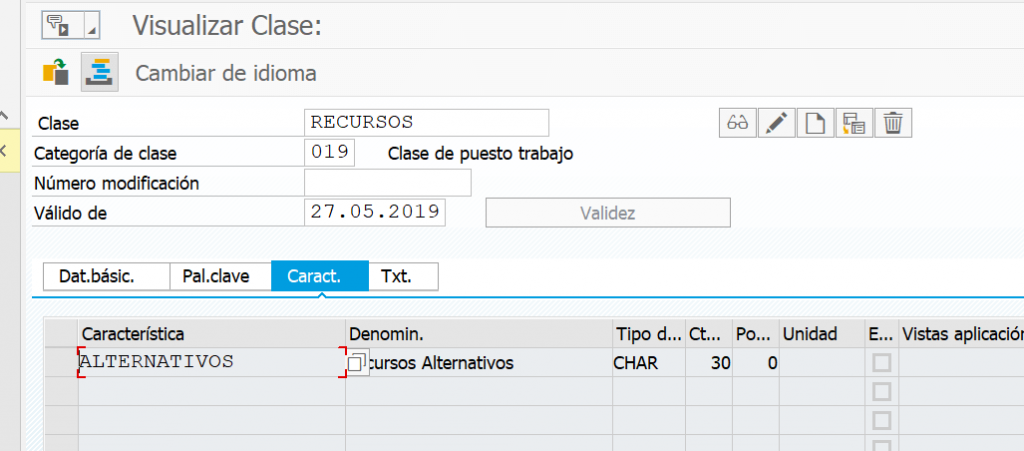
Una vez que tenemos nuestra característica creada, generamos nuestra clase y le asignamos esa característica. Es un tipo de clase 019, de puesto de trabajo.


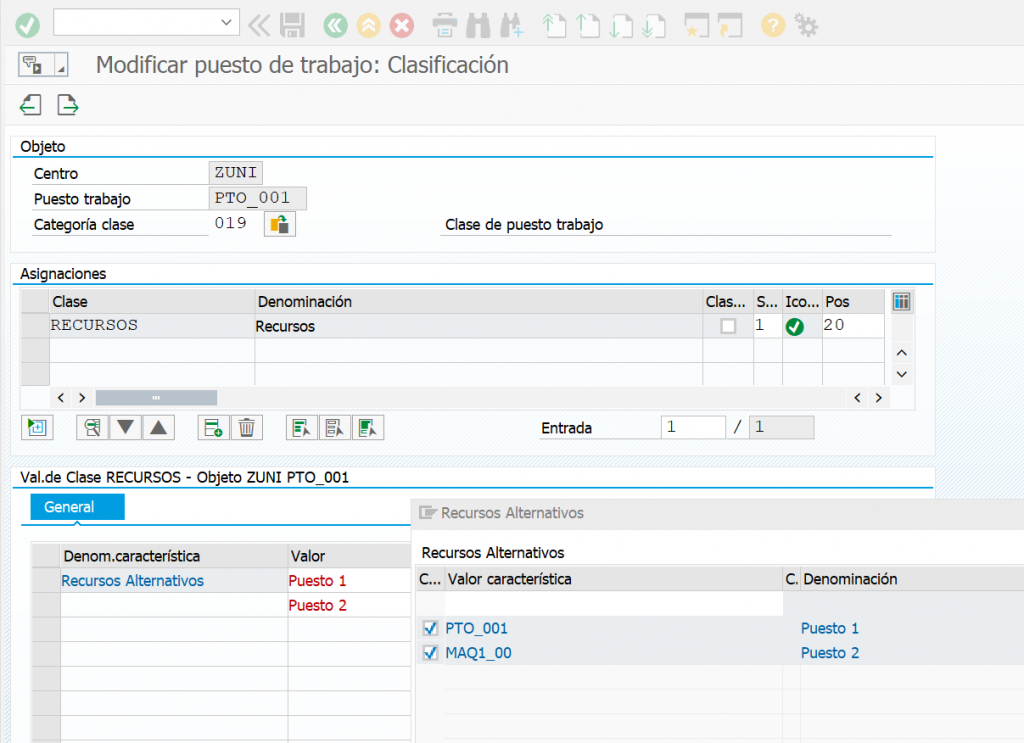
El siguiente paso es clasificar los puestos de trabajo además de informar en la característica los valores posibles con los que vamos a trabajar.

Añadimos también la clasificación en la hoja de ruta, en cada una de las operaciones, en detalles clasificación, operaciones.
Una vez tenemos las versiones de fabricación con la hoja de ruta clasificada, pasamos las versiones de fabricación a PPDS con el programa CURTO_CREATE.
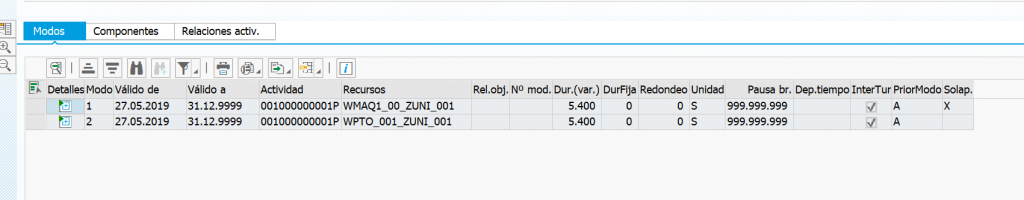
Cuando entramos a ver los PDS vemos que ya tenemos dos modos para cada operación, uno para cada uno de los puestos de trabajo.

Además de ya tener nuestros puestos de trabajo alternativos definidos en PPDS, podemos dar prioridades a los distintos puestos de trabajo modificando los PDS que acabamos de generar. De esta manera, el optimizador tendrá en cuenta estas prioridades de forma que podremos ordenar nuestras órdenes de la forma que acabamos de definir.
La prioridad A es la más alta. Si le ponemos prioridad Z es para poder hacer cambios manuales, pero no nos secuenciará el optimizador las órdenes en este puesto, ya que hemos definido con la Z la prioridad más baja posible.
Esperamos que este artículo te haya servido para crear tus puestos de trabajo alternativos en SAP PPDS. Puedes dejarnos tus preguntas en el área de comentarios, o ponerte en contacto con nuestro departamento de SAP Logística.
Más información:
Quizas te pueda interesar
Apps que agilizan tu almacén MM
Además de las aplicaciones dirigidas al módulo de gestión de almacenes de SAP, en Oreka IT también hemos desarrollado aplicaciones útiles para el módulo de MM. En este artículo se detallará el funcionamiento de las aplicaciones que en OREKA IT se han desarrollado...
Aplicaciones logísticas:
Control de Stocks y Movimientos manuales
Actualmente, el uso del módulo de Warehouse Management (WM) en SAP puede resultar poco intuitivo para muchos usuarios, especialmente en tareas operativas diarias. Para mejorar esta situación, se ha tomado la decisión de desarrollar nuevas aplicaciones que hagan más...
Contribución SCRAP
Solución para cumplir con las obligaciones legales la gestión sostenible de residuos y la promoción de la economía circular. En Oreka IT hemos creado este desarrollo a medida que da solución al Real Decreto 1055/2022 que se enmarca dentro de las políticas de la Unión...


