En este articulo sobre SAP Design Studio, hablamos del Crosstab y chart, componentes fundamentales de esta aplicación.
Tras leer los artículos “SAP design Studio: Cuadros de mando” y “SAP design Studio: Arquitectura” entendemos que la forma de explotación de la información en SAP Design Studio se basa en creación de Datasources (que podrían definirse como “las vistas de queries a usar en Design Studio”). Si ésta es la fuente, ¿Qué opciones tenemos de cara a mostrar esa información en nuestra aplicación?
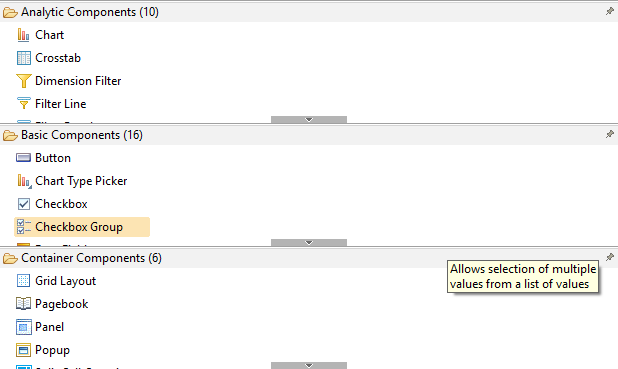
Design Studio ofrece una gran variedad de componentes. En este primer artículo vamos a describir las formas más básicas, y, por ello, más importantes, de representar la información: tablas y gráficos, conocidas como Crosstab y chart.
Antes de ir presentándolos es importante saber cómo se asigna un Datasource a un Crosstab, o cualquier otro componente que lo permita. La forma de hacerlo es seleccionando éste en las opciones de Data Binding del componente.
Al buscar por Datasources es importante resaltar que lo que nos van a aparecer serán los alias de los que hayamos definido anteriormente.
Todos los componentes tienen unas opciones básicas de configuración y otros, como los gráficos, tienen una ventana de propiedades adicionales.
La gran mayoría, tienen ciertos eventos en los que se puede programar código en lenguaje BIAL, el cual está basado en Javascript (por ejemplo, al pulsar sobre una línea de una tabla puede hacer que se desencadenen ciertos eventos, como podría ser el filtrado de ciertos elementos en un gráfico).
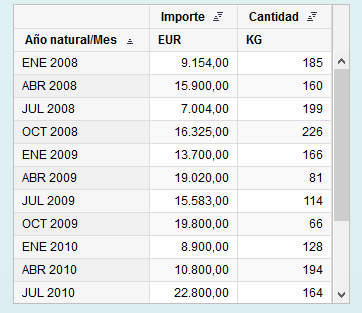
Crosstab
Componente básico que muestra los datos de un Datasource en una tabla. La estructura de la tabla será tal cual la hayamos definido en la vista inicial.
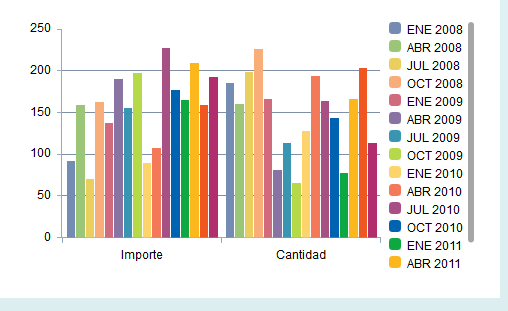
Chart
Elemento a través del cual los datos de un Datasource son convertidos en un gráfico. Hay múltiples opciones de tipo de gráfico, que van desde los de líneas, columnas, dual stacked, de calor, etc.
En la versión 1.6 de Design Studio aparece un nuevo tipo de componente para poder mostrar gráficos: el Infochart. La diferencia de éste más evidente respecto al Chart es que tiene otra “vista inicial” parecida a la de los Datasources, en la cual se pueden realizar ciertas parametrizaciones. Profundizaremos en las diferencias del Chart Vs Infochart en otro artículo.
Estos dos componentes son los que consideramos como “básicos”. Debido a que puede programarse código en eventos (onSelect: qué pasa al seleccionar elementos en la tabla o el gráfico), con solo utilizar ambos ya puede crearse un flujo de navegación rudimentario en un Cuadro de Mando.
Seguiremos hablando de componentes importantes de la aplicación SAP Design Studio en próximos artículos.